Just How easy is it to Build a Website online?
When I started my first business, I had never built a website. Yes, I was good with computers, but never sat down to try to build a site before. I did TONS of research which helped me pick the perfect website builder software to build my website business online. It was easy! I’ll show you how!
It’s easy! Here is a step by step guide to launching a basic website in a weekend!
Coding NOT Required
Back in the day, only website coders could build a website online, business. Now, even if you have zero website building experience, you can do it too!
There are options out there and which one you should choose really depends upon how complex your site is today and how much you think it will need to change for tomorrow. Let’s take a look:
- Just need a very “simple” site with just a few pages with the ONLY goal of informing people about your business and providing contact information (click to call phone numbers, contact us forms, etc)? You can use any web page builder for this. Companies like Wix for example, will more than do the trick. just pay to get the upgraded version so your site doesn’t say “Wix” at the bottom (less professional). Your web hosting company might even have its own web page builder you can use as well. If you go this route, just be sure you don’t think you will need a lot more from your site one day as typically these we page builders are more limited. Plus, make sure you have contemplated the future growth of your business as typically, these types of sites are not transferrable.
- If you think you may need more custom features or even to transact e-commerce on your website in the future, then it is best to pick a Word Press web page builder with more depth and breadth than those mentioned above. My favorite is Elementor. There is a free version as well as a “Pro” version. The Pro version is MORE than worth the cost as it gives you a ton more widgets (these are the things that make website building EASY!). Need an image somewhere? Drop an image widget in that spot. Need a video? Drop a video widget in that spot. widgets are your best friends when building a website, so my advice is to go for the PRO version and get all possible widgets to make your lief easier and expedite your website build.
Build a Website online: Step by Step
- Choose your domain name (you can go to Network Solutions to see if it is available and buy it, or even buy it directly from your web host).
- Sign up for website hosting. I like BlueHost (HostGator, SiteGround and A2 are great too)! To start, a low or middle tier “shared” WordPress hosting plan should suffice (unless you are dealing with large amounts of personal customer data and need significant security, requiring a dedicated server.. or you are doing major e-commerce on your site, in which you may need to go with a specific e-commerce plan). See my post on Choosing a Hosting Plan if you are unsure.
- With your web hosting account is established, now you can install WordPress. Many web hosting companies, like BlueHost and SiteGround, offer WordPress as pat of their set-up process which makes it super easy, but if yours doesn’t, you can search for it and install from your web host’s account management panel.
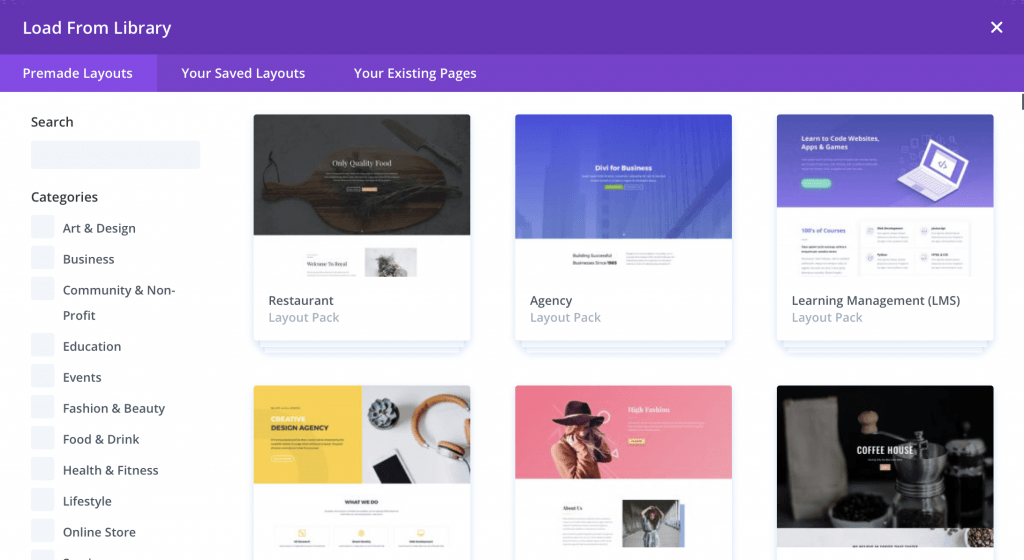
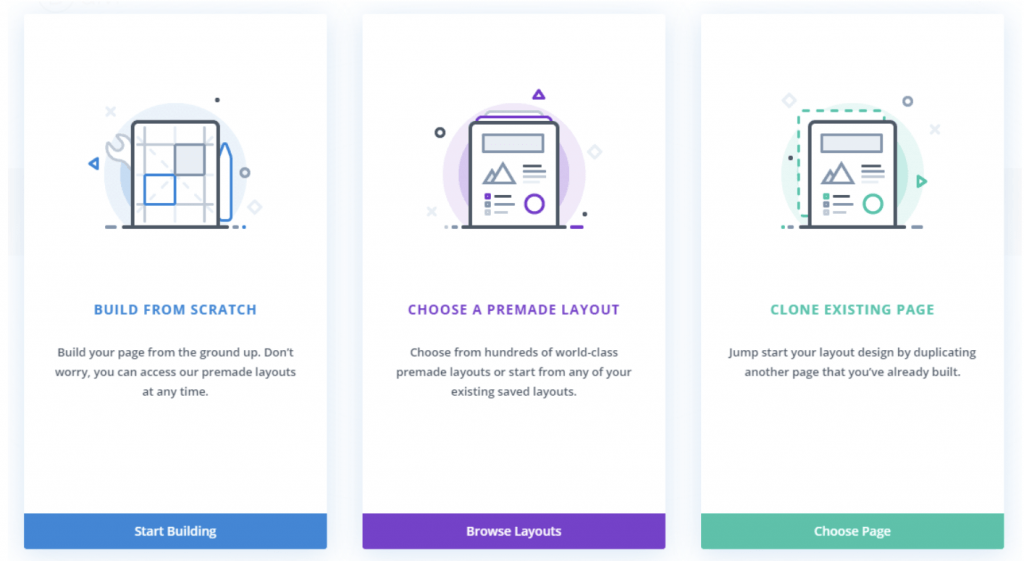
- With WordPress installed, next up, choose and activate your WordPress theme. There are a LOT of themes to choose from. Pay particular attention to where the logo is and how the navigation menu appears on each theme as this will differ. Don’t worry about colors or font at this point or even the images in the theme, you can change all of those later. You can also change your theme later, but you want to make sure that you decide on a theme you love before you build your site.
- Now, take a good look at your WordPress dashboard. This is the “back-end” of your website and where you add pages and posts and manage everything related to your site. Familiarize yourself with it as you will see this view a lot.
- Next up, it’s time to start customizing the theme that you chose for YOUR business. You are beginning to build your website online! This is where you can change the colors and fonts in your theme. You can customize your theme by clicking on “appearance” and then “customize”. Change your colors, font, add your social media buttons, button style and more. Your website will use these as your “default” selections as you design.
- Next up, it’s time to add content to your site. To do this, I suggest installing the “Elementor” plugin. It is the best solution I have found that will give you the ease to build your site today and the flexibility for it to grow with your business. It is easier than the WordPress Guttenburg editor.
- Choosing a web page builder matters as you only want to use one on your site. So look on the left side of your dashboard for “plugins”, search “Elementor” and download it (either the free or the Pro version). While I love free things, the PRO version is actually well worth it as it give you more widgets which makes building your website online that much easier.
- Start with an “about us” page. If your theme didn’t include one, go ahead and add a new page (or post- you can do either). Click on “edit with Elementor” and begin to write the copy that describes your business. Don’t forget to click to “publish” the page when you are done. Congratulations! You just pushed your first page in your journey to build a website online! Don’t worry, if you publish a page and want to make edits, just go ahead and make the changes and click”publish” again. Your new page is now live on the internet!
- Add images with the image widget
- Change colors and font size from the default if you wish
- Continue to add a page for each subject area. Don’t forget to click “publish” when you are done. You won’t be able to see the new pages online until they are published. Some example pages:
- Home page- This page should welcome your visitors and give an overview of your products/services and why they should come see you
- About us page- This should tell your customers why they should shop with you (your experience, etc)
- Contact us page- This tells your customers HOW they get a hold of you. It’s a great idea to include a form with an Elementor form widget
- Product page(s)- have a page for each product category
- Privacy Page- Everyone has one of these. It should be your legal page (look at other sites for ideas if you don’t have one)
- There are other pages you can add like a “resource” page for videos, “Reviews” page for testimonials and more. It is really up to you how many pages you want, You can start with a few and more as your business grows.
- Elementor has a ton of great “how-to” videos. Check them out on the Elementor site. Once you figure out the colors to the tabs and the widgets available, site building will be a breeze. The 1st page, like any new thing, will take you longer… and after that you will have it down to a science, you will be building pages like a pro. I’ll do a specific post on working with Elementor soon to break down some of the tricks that I have learned!
build a website online in a weekend
On Saturday, focus on steps 1-5 so that you are ready to actually build your site the next day. Then with Elementor, publish a home page, about us page and a contact us page. These are the core pages of a website. If a customer were to visit your site, they would know WHAT you offer, WHY you offer it and HOW to get a hold of you to get it. This is the basic foundation of a site! Going forward, you can choose to add additional pages (as you wish) to further explain your products to create a more robust site.
Have faith that YOU can do this! Give it a shot and let me know how you do!